Навигация для сайта в Photoshop
Этот урок рассчитан скорее для новичков в веб-дизайне. Он покажет, как сделать элементы будущего сайта более контрастными и четкими.

Рисовать будем горизонтальную панель навигации.
Создайте новый документ (Ctrl+N) и активируйте Rounded Rectangle Tool с радиусом 3 пикселя. Нарисуйте прямоугольник со скругленными углами.
Rounded Rectangle Tool с радиусом 3 пикселя. Нарисуйте прямоугольник со скругленными углами.
 Приблизьте изображение и рассмотрите края. Очень часто они бывают не четкие и плохо выглядят, если у вас нет привязки к пиксельной сетке. Это нужно обязательно исправлять, многие этого не делают.
Приблизьте изображение и рассмотрите края. Очень часто они бывают не четкие и плохо выглядят, если у вас нет привязки к пиксельной сетке. Это нужно обязательно исправлять, многие этого не делают.
 С помощью
С помощью  Pen Tool выделите прямоугольник, чтобы были видны все направляющие, а затем, с зажатой клавишей Shift, выделите по четыре точки с каждой стороны и на большом увеличении изображения двигайте в нужную сторону стрелками на клавиатуре, пока не достигните резкости на краях.
Pen Tool выделите прямоугольник, чтобы были видны все направляющие, а затем, с зажатой клавишей Shift, выделите по четыре точки с каждой стороны и на большом увеличении изображения двигайте в нужную сторону стрелками на клавиатуре, пока не достигните резкости на краях.
 4 точки нужно выделять, чтобы не деформировать углы.
В итоге должен получиться прямоугольник с четкими границами.
4 точки нужно выделять, чтобы не деформировать углы.
В итоге должен получиться прямоугольник с четкими границами.
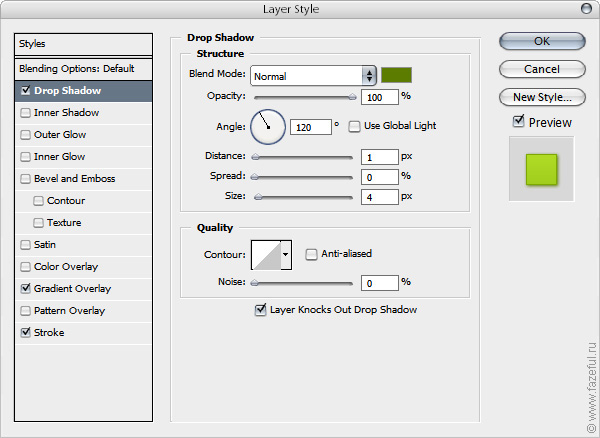
 Кликните по слою дважды, чтобы открыть настройки его свойств (либо Layer?Layer Style). Добавьте тень. Желательно чтобы тень имела оттенок основного цвета будущей навигации.
Кликните по слою дважды, чтобы открыть настройки его свойств (либо Layer?Layer Style). Добавьте тень. Желательно чтобы тень имела оттенок основного цвета будущей навигации.
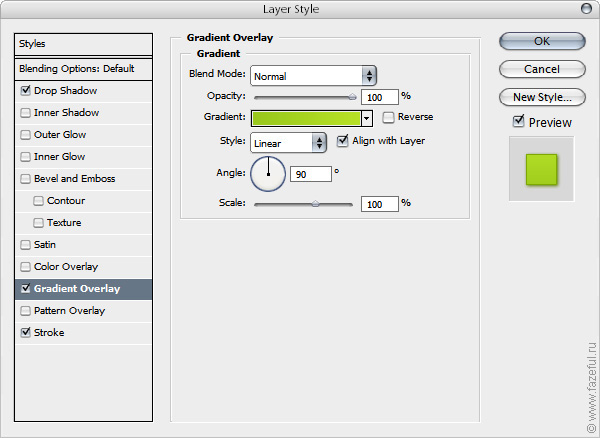
 Небольшой градиент сверху-вниз.
Небольшой градиент сверху-вниз.
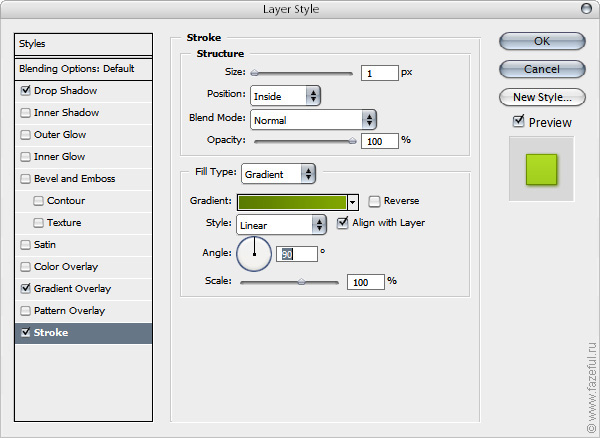
 И обводка.
И обводка.
 Наша плашка преобразилась.
Наша плашка преобразилась.
 Уменьшите Opacity (Прозрачность) слоя до 80%. И нарисуйте два темно зеленых градиента сверху и снизу под слоем с плашкой. Нижний градиент можно немного размыть
Уменьшите Opacity (Прозрачность) слоя до 80%. И нарисуйте два темно зеленых градиента сверху и снизу под слоем с плашкой. Нижний градиент можно немного размыть  Blur Tool-ом с большим радиусом, чтобы образовалась тень по центру.
Blur Tool-ом с большим радиусом, чтобы образовалась тень по центру.

 Создайте новый слой (Ctrl+Shift+N) и проведите две светлые однопиксельные линии параллельно верхней и нижней сторонам прямоугольника. Они придадут плашке дополнительную контрастность и объем.
Создайте новый слой (Ctrl+Shift+N) и проведите две светлые однопиксельные линии параллельно верхней и нижней сторонам прямоугольника. Они придадут плашке дополнительную контрастность и объем.

 А для полноты картины на дополнительном слое сделайте по однопиксельному градиенту сверху-вниз слева и снизу-вверх справа.
А для полноты картины на дополнительном слое сделайте по однопиксельному градиенту сверху-вниз слева и снизу-вверх справа.
 На новом слое разместите пункты будущего меню. Текстовое поле лучше делать параграфом с выравниванием по обеим сторонам. Тогда между словами будут равные расстояния. Если пункт меню состоит из двух слов, то выделите пробел между ними и уменьшите размер шрифта.
На новом слое разместите пункты будущего меню. Текстовое поле лучше делать параграфом с выравниванием по обеим сторонам. Тогда между словами будут равные расстояния. Если пункт меню состоит из двух слов, то выделите пробел между ними и уменьшите размер шрифта.
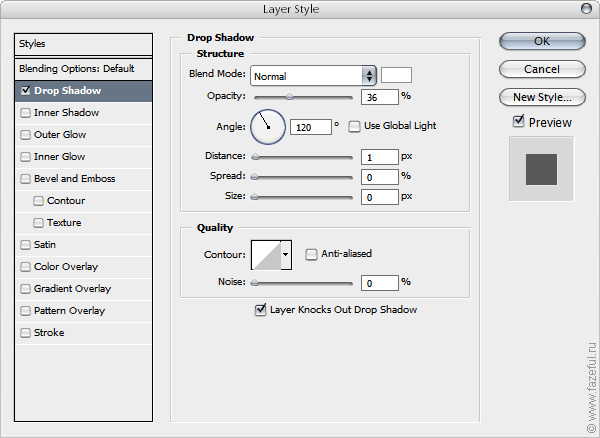
 Текст тоже нуждается в дополнительном объеме и контрасте. Войдите в свойства слоя и установите вот такие настройки тени.
Текст тоже нуждается в дополнительном объеме и контрасте. Войдите в свойства слоя и установите вот такие настройки тени.
 Теперь текст кажется немного вдавленным. Возле пунктов меню расставляем иконки для наглядности.
Теперь текст кажется немного вдавленным. Возле пунктов меню расставляем иконки для наглядности.
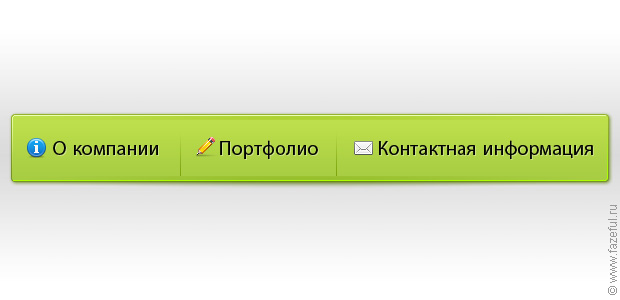
 Добавьте разделительные линии между пунктами.
Добавьте разделительные линии между пунктами.
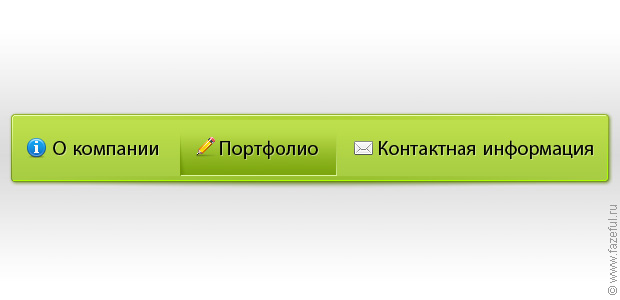
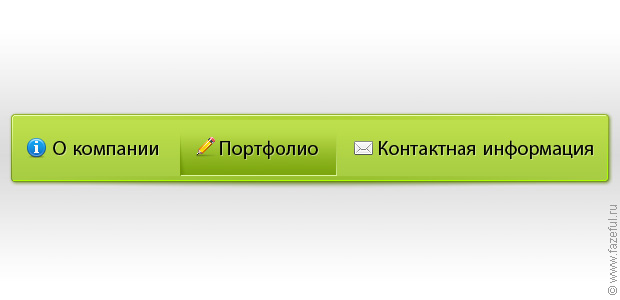
 Вуаля! Менюшка готова. Осталось только нарисовать поведение активного пункта меню.
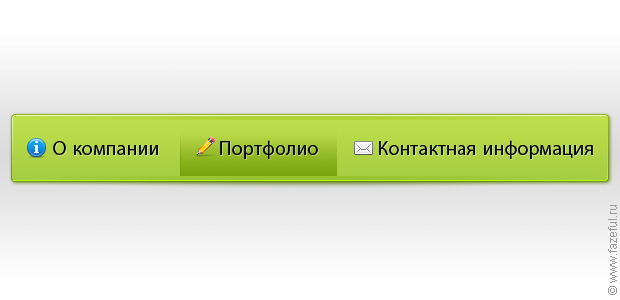
На новом слое сделайте градиент такого же цвета как разделители между пунктами меню.
Вуаля! Менюшка готова. Осталось только нарисовать поведение активного пункта меню.
На новом слое сделайте градиент такого же цвета как разделители между пунктами меню.
 Хорошо, но этого недостаточно. Нужно добавить объема.
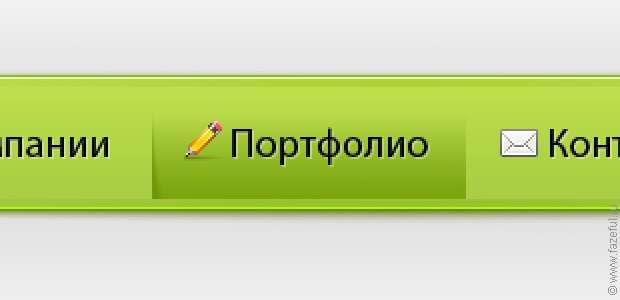
С левой стороны необходимо сделать легкую тень. Вот так.
Хорошо, но этого недостаточно. Нужно добавить объема.
С левой стороны необходимо сделать легкую тень. Вот так.
 А справа и по нижней грани проведите светлые линии.
А справа и по нижней грани проведите светлые линии.
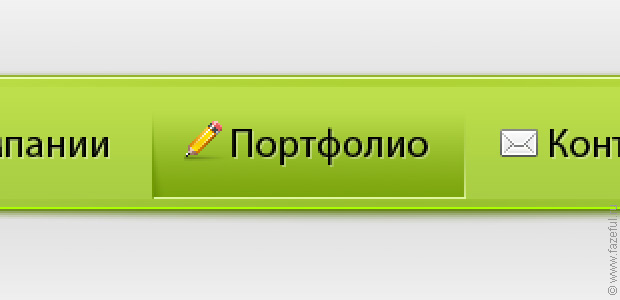
 Совсем другое дело.
Поэкспериментируйте с цветом, формой, плюс можно прорисовать поведение пунктов меню при наведении курсора. Не забывайте о дополнительных мелких деталях, придающих контраст, объем и законченный вид элементам будущего сайта.
Совсем другое дело.
Поэкспериментируйте с цветом, формой, плюс можно прорисовать поведение пунктов меню при наведении курсора. Не забывайте о дополнительных мелких деталях, придающих контраст, объем и законченный вид элементам будущего сайта.

Использование статьи на других сайтах разрешено только с указанием ссылки на www.fazeful.ru.











